Differenze tra le versioni di "Rendere un sito sicuro per Chrome"
| (Una versione intermedia di uno stesso utente non è mostrata) | |||
| Riga 1: | Riga 1: | ||
| − | [[GENERALE|← Torna a | + | [[GENERALE#Html e internet|← Torna a Html e internet]] [[Category:Chrome]] |
Estratto da: https://stackoverflow.com/questions/34878749/in-androids-google-chrome-how-to-set-unsafely-treat-insecure-origin-as-secure#:~:text=Go%20to%20about%3A%2F%2Fflags,browser%20after%20making%20this%20change | Estratto da: https://stackoverflow.com/questions/34878749/in-androids-google-chrome-how-to-set-unsafely-treat-insecure-origin-as-secure#:~:text=Go%20to%20about%3A%2F%2Fflags,browser%20after%20making%20this%20change | ||
| Riga 12: | Riga 12: | ||
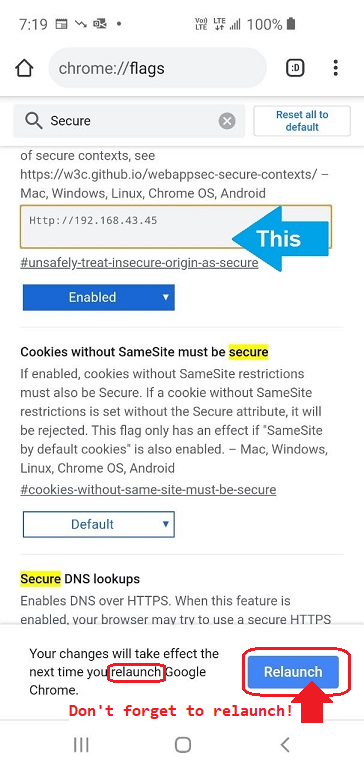
# abilita l'opzione e inserisci l'indirizzo (es: l'indirizzo del server localhost {{code|<nowiki>http://192.168.0.11</nowiki>}}) | # abilita l'opzione e inserisci l'indirizzo (es: l'indirizzo del server localhost {{code|<nowiki>http://192.168.0.11</nowiki>}}) | ||
# riavvia Chrome con il pulsante '''Relaunch''' | # riavvia Chrome con il pulsante '''Relaunch''' | ||
| + | |||
| + | [[Image:vdkgY.png|frame|center]] | ||
Versione attuale delle 15:57, 4 mar 2024
Alcuni servizi di Google Chrome, specialmente da mobile, non funzionano se l'indirizzo non è sicuro (ad esempio se viene eseguita una pagina in localhost o in una rete interna).
Per esempio le informazioni di posizionamento ("navigator") in localhost su mobile non funziona, su pc si...
Rendere un sito "sicuro" per Chrome è possibile, agendo sulle sue impostazioni:
- apri about://flags
- cerca la voce unsafely-treat-insecure-origin-as-secure
- abilita l'opzione e inserisci l'indirizzo (es: l'indirizzo del server localhost http://192.168.0.11)
- riavvia Chrome con il pulsante Relaunch