Differenze tra le versioni di "Ottimizzazione di un sito WordPress"
(→Configurazione Wp_Fastest_cache) |
m |
||
| (3 versioni intermedie di uno stesso utente non sono mostrate) | |||
| Riga 1: | Riga 1: | ||
| − | [[ | + | [[WordPress|← ritorno a WordPress]] [[Category:WordPress]] |
fonte: https://guide.hosting.aruba.it/hosting/wordpress-e-altri-cms/wordpress-ottimizzazione-di-un-sito.aspx | fonte: https://guide.hosting.aruba.it/hosting/wordpress-e-altri-cms/wordpress-ottimizzazione-di-un-sito.aspx | ||
| Riga 30: | Riga 30: | ||
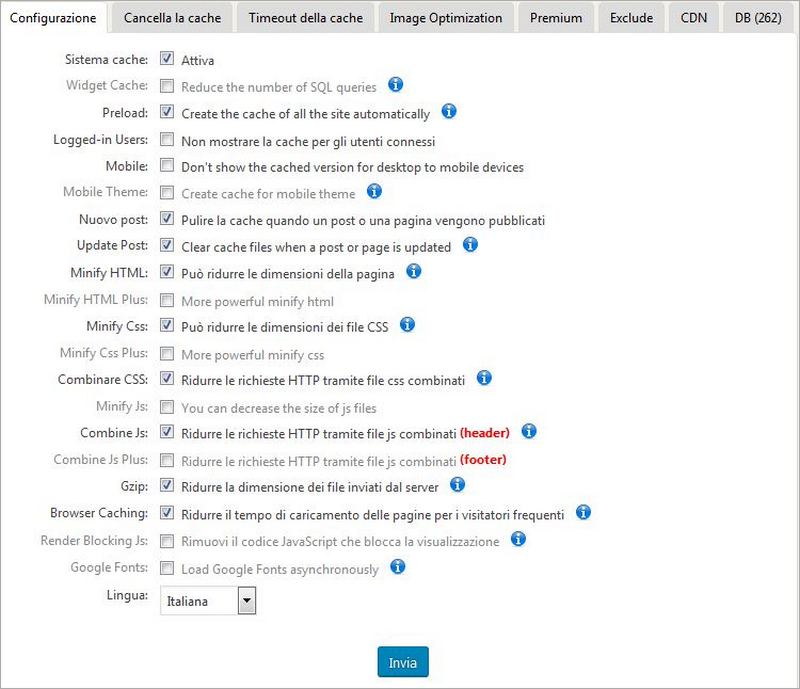
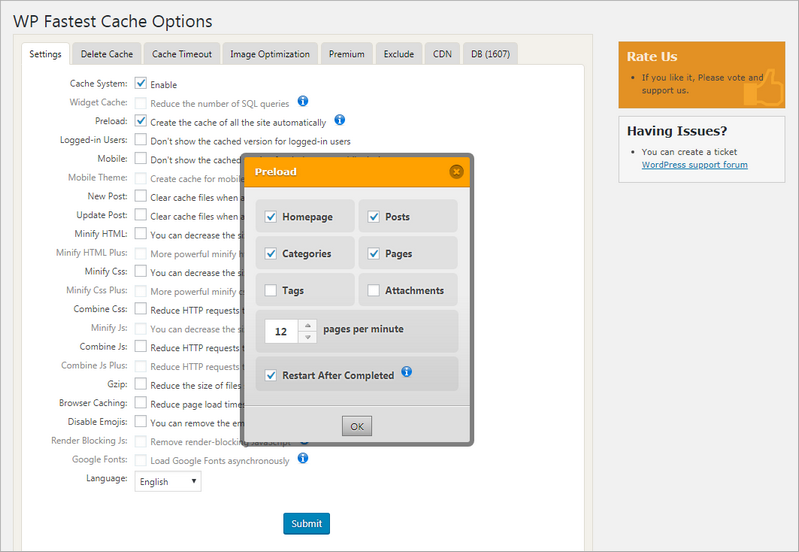
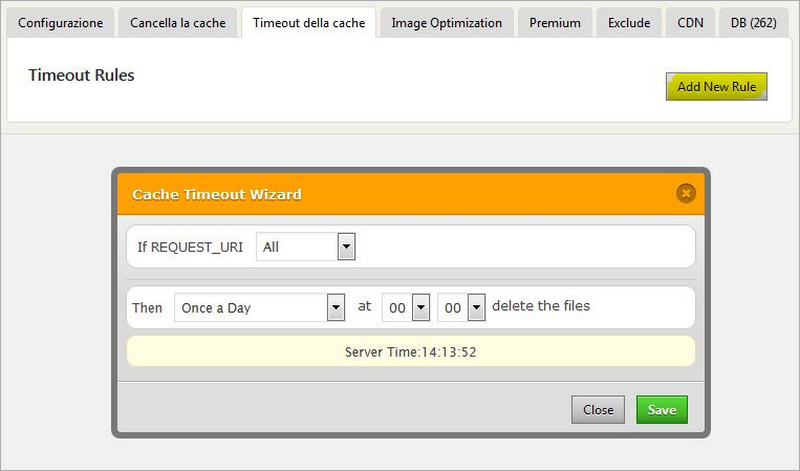
=== Configurazione Wp_Fastest_cache === | === Configurazione Wp_Fastest_cache === | ||
| − | [[File:Wp_Fastest_cache_73.png|frame| | + | [[File:Wp_Fastest_cache_73.png|frame|center]] |
| − | [[File:Wp_Fastest_cache_74.png|frame| | + | [[File:Wp_Fastest_cache_74.png|frame|center]] |
| − | [[File:Wp_Fastest_cache_75.png|frame| | + | [[File:Wp_Fastest_cache_75.png|frame|center]] |
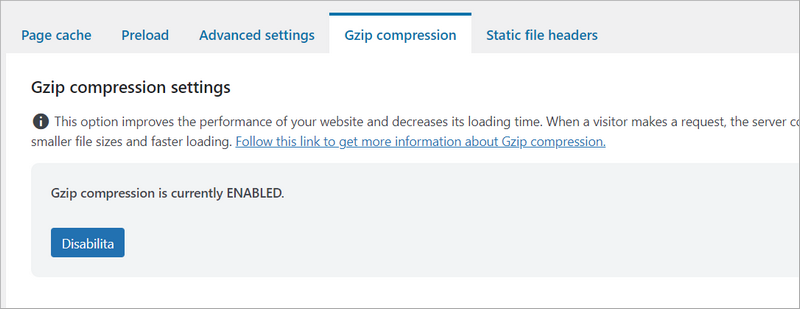
=== Configurazione WP-Optimize - Clean, Compress, Cache === | === Configurazione WP-Optimize - Clean, Compress, Cache === | ||
| − | + | [[File:WP_Optimize_GZip.png|frame|center|GZip]] | |
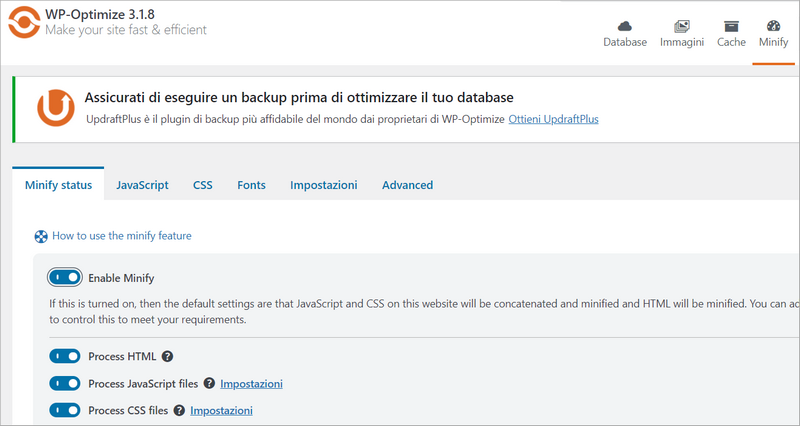
| + | [[File:WP_Optimize_Minify.png|frame|center|Minify]] | ||
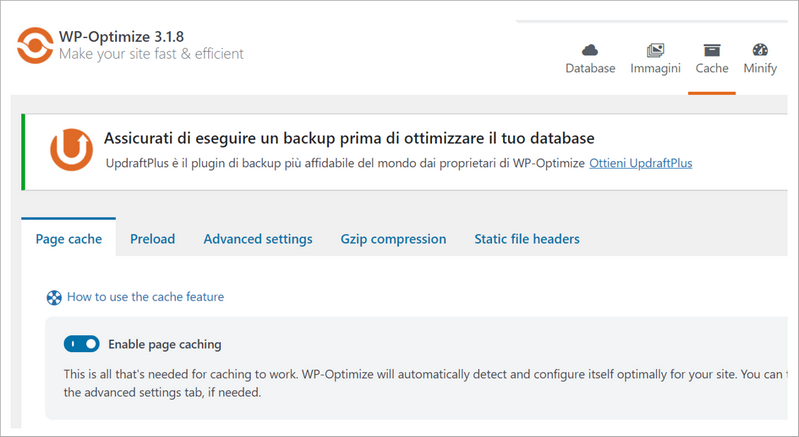
| + | [[File:WP_Optimize_PageCache_1.png|frame|center|Page Cache 1]] | ||
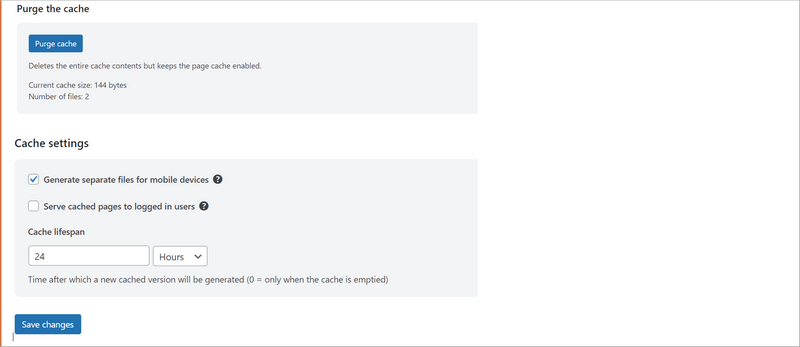
| + | [[File:WP_Optimize_PageCache_2.png|frame|center|Page Cache 2]] | ||
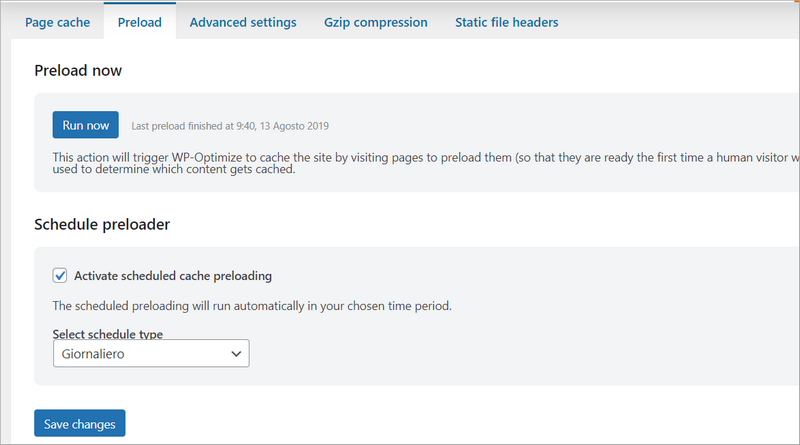
| + | [[File:WP_Optimize_Preload.png|frame|center|Preload]] | ||
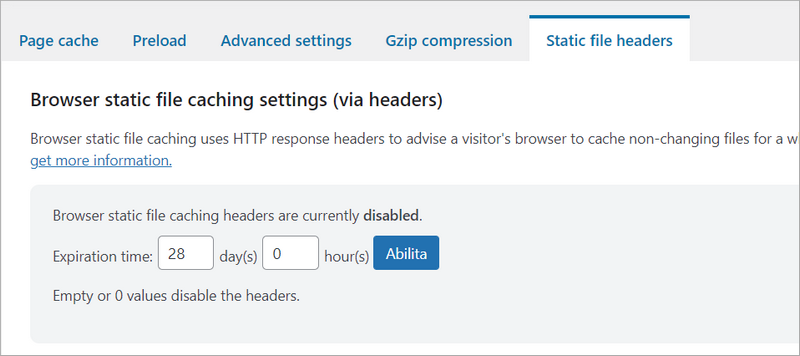
| + | [[File:WP_Optimize_Static.png|frame|center|Static]] | ||
== 3- MINIMIZZARE IL CODICE HTML, CSS, JS == | == 3- MINIMIZZARE IL CODICE HTML, CSS, JS == | ||
Versione attuale delle 07:33, 30 mar 2023
Indice
1- RIMOZIONE DEI PLUGIN INUTILIZZATI
In fase di avvio, WordPress effettua la scansione e il caricamento dei plugin installati (sia attivi che disattivati).
Questo influisce sulle performance in quanto la scansione e il caricamento possono impiegare diversi secondi nel caso si utilizzino tanti plugin.
A meno che non si stia lavorando su una nuova installazione di WordPress, è probabile che nel corso del tempo si siano installati diversi plugin a fini di test o per implementare funzionalità non più necessarie.
È consigliato, pertanto, procedere alla disattivazione e cancellazione di tutti i plugin non più necessari: questo intervento è importante sia da un punto di vista di velocità che da un punto di vista di sicurezza.
2- INSTALLAZIONE DI UN PLUGIN DI CACHE
La creazione e la gestione della cache è fondamentale al fine di avere un sito performante.
WordPress crea i contenuti in modo dinamico: per creare le varie pagine infatti effettua diverse operazioni tra cui:
- caricamento immagini;
- richiami dei contenuti dal database;
- ridimensionamento delle immagini;
- impaginazione dei testi e delle immagini.
Impostando la cache, viene creata una pagina statica effettuando le operazioni sopra indicate solo durante la prima visita; le successive visite visualizzeranno il contenuto statico risparmiando diverso tempo di caricamento.
Alla pagina di cache è possibile impostare un tempo di vita, in modo da ricrearla nel caso vengano aggiornati i contenuti.
Per gestire la cache su WordPress è necessario installare e configurare appositi plugins: si consiglia di utilizzare Wp_Fastest_cache oppure WP-Optimize - Clean, Compress, Cache (cliccare per espandere).
Configurazione Wp_Fastest_cache
Configurazione WP-Optimize - Clean, Compress, Cache
3- MINIMIZZARE IL CODICE HTML, CSS, JS
Questa operazione rimuove gli spazi bianchi e i commenti dal codice riducendo così le dimensioni dei file.
File più piccoli si traducono in tempi di caricamento più rapidi.
Si consiglia di effettuare tale compressione utilizzando un plugin di cache come sopra indicato.
4- COMBINARE FILE CSS E JAVASCRIPT
La maggior parte dei temi e plugins di WordPress necessita di diversi file di tipo CSS e JavaScript per il corretto funzionamento.
La combinazione di questi file può velocizzare i tempi di caricamento e, pertanto, è consigliabile effettuarla lavorando sempre nelle opzioni dedicate del plugin di cache scelto.
Nel caso di Wp_Fastest_cache vedere gli scrennshot relativi alla configurazione al punto 2.
5- ELIMINARE LE RISORSE CHE BLOCCANO IL RENDERING
Questo punto è importante in quanto spesso segnalato da Page Speed Insight come "cruciale".
Il rendering è il processo di creazione della pagina web e comporta diverse operazioni: caricamento contenuti, adattamento dei contenuti, impaginazione, ecc...
Il processo si considera concluso quando la pagina web è stata realizzata e risulta visibile al visitatore.
Il caricamento dei contenuti, non sempre segue una logica o regola: può capitare che vengano caricati e renderizzati dei contenuti che in realtà non sono primari nella visualizzazione della pagina.
Un esempio è lo Slide Show: al fine di visualizzazione della pagina è necessario renderizzare solo la prima immagine, le successive possono essere renderizzate subito dopo, spesso invece accade che il sistema prima reinderizzi tutto lo slide show e solo dopo carichi il resto. Per questo motivo, ha senso dare precedenza di caricamento ai contenuti essenziali per la creazione della pagina e lasciare indietro i contenuti secondari.
Si può indicare a WordPress di caricare i file CSS e JavaScript non critici e necessari per la creazione dei contenuti in un secondo momento; per farlo esistono diversi plugins, si consiglia di provare: Autoptimize e Async JavaScript.
6- CARICAMENTO LENTO DI IMMAGINI E VIDEO
Il caricamento lento migliora la velocità della pagina posticipando il caricamento di immagini e video.
Se si utilizza WordPress 5.5.x, il caricamento lento è impostato di default ma tale implementazione non ha effetto sui video.
Se si caricano video all’interno delle pagine o si usa una versione WordPress non aggiornata si consiglia di effettuare dei test a seguito dell'installazione e configurazione del plugin: a3-lazy-load.
7- OTTIMIZZARE GOOGLE FONTS
Molti temi utilizzano i Google Fonts; tali font, come si può intuire del nome, vengono prelevati live dal server di Google; il download avviene ogni volta che qualcuno visita il sito web.
Questa operazione richiede diverso tempo, in quanto il server deve effettuare una richiesta HTTP verso Google, scaricare il file CSS e caricare il carattere indicato nel foglio di stile.
Questa operazione viene effettuata per ogni carattere della pagina.
È consigliabile personalizzare il CSS del tema in modo da utilizzare font locali; in alternativa si possono usare plugin di caching (come WP-Optimize) o plugin appositi per ottimizzare le connessioni verso Google, tra i tanti si consiglia: Swap Google Fonts Display.